20 Oct Unveiling GraphQL: A Potent Tool, Not a Panacea
GraphQL is powerful and awesome but still is not a silver bullet
- gem 'graphql'
- gem 'graphql-client'
- gem 'graphql-batch'
Why should we prefer GraphQL over REST APIs?
Efficiency and Precision
Single Endpoint
Strongly Typed Schema
Introspection
Flexibility for Frontend Development
Versioning
Endpoint vs. Schema
Error Handling
Statelessness vs. Flexibility
In essence
GraphQL was developed by Facebook in 2012 to address the inefficiencies of REST, especially in the context of mobile devices with limited bandwidth and the need for faster development cycles. It was later open-sourced in 2015.
So at first glance, GraphQL seems perfect for everything, doesn’t it? Well…
Let's look into the potential difficulties and challenges of using GraphQL.
Complexity
Caching
Learning Curve
Rate Limiting
Performance Concerns
Over-fetching
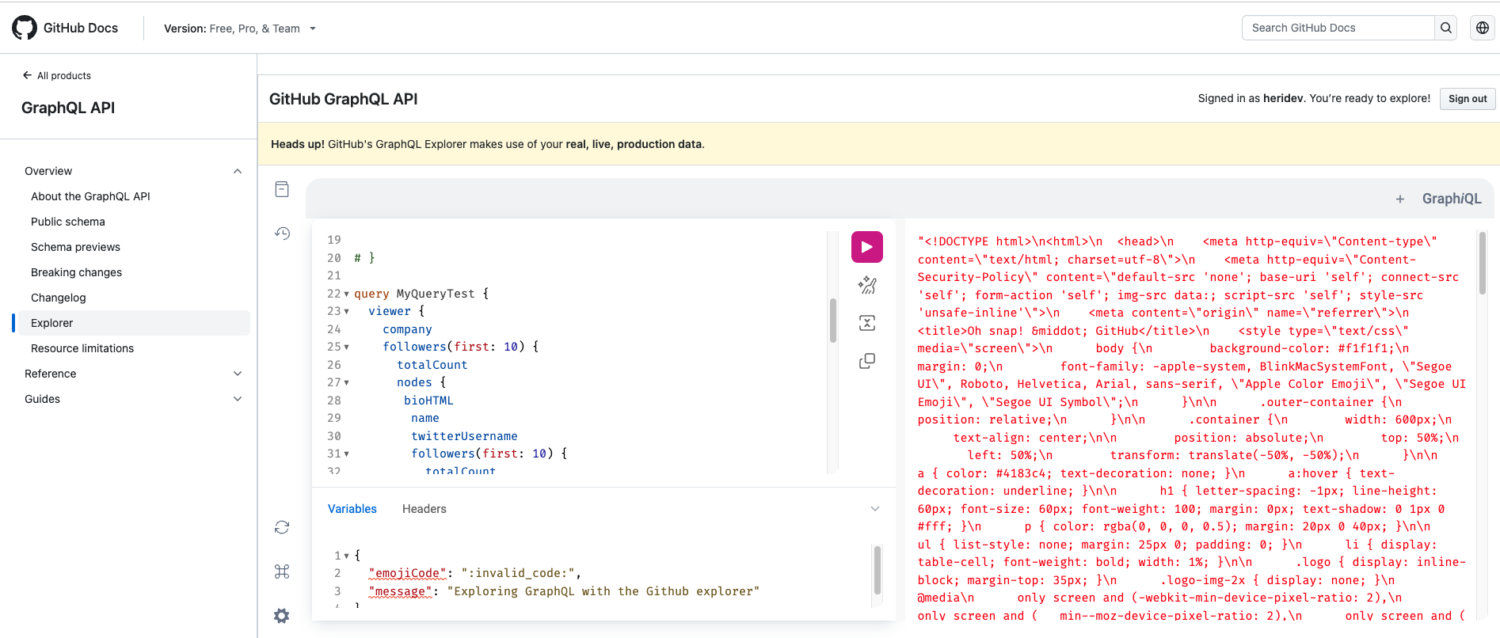
Over-Fetching: A Practical Guide Using a Popular Platform
Step Into the World of GitHub's GraphQL API Explorer
Initial Setup: Authorization
Then you might be able to perform a query like this:

Which brings me to the following question: What is your experience with preventing abuse and over-fetching in GraphQL?
Diving Back into Open-Source: Enhancing SMS Capabilities with GraphQL
Repository Insights: Behind the Scenes
API Backend (Ruby on Rails): Explore the inner workings of our API backend. Your insights, pull requests, and contributions are welcome! Check it out here: GraphQL SMS API Repository
Frontend Client (React): A dedicated repository for the frontend client is in the works, promising a user experience in line with the current production site, accessible at SMS For All App. Stay tuned for more updates on this!
The existing code base for the Android App: For those interested in the project’s roots, the original code base is still accessible for reference: SMS Mobile Hub
Join the Conversation - Share Your GraphQL Journey
I’m eager to hear more about your personal experiences with GraphQL. Whether it’s challenges you’ve faced, success stories, or intriguing insights, your journey enriches our collective learning process. Let’s delve deeper into GraphQL together – your thoughts are invaluable!
H.



No Comments