
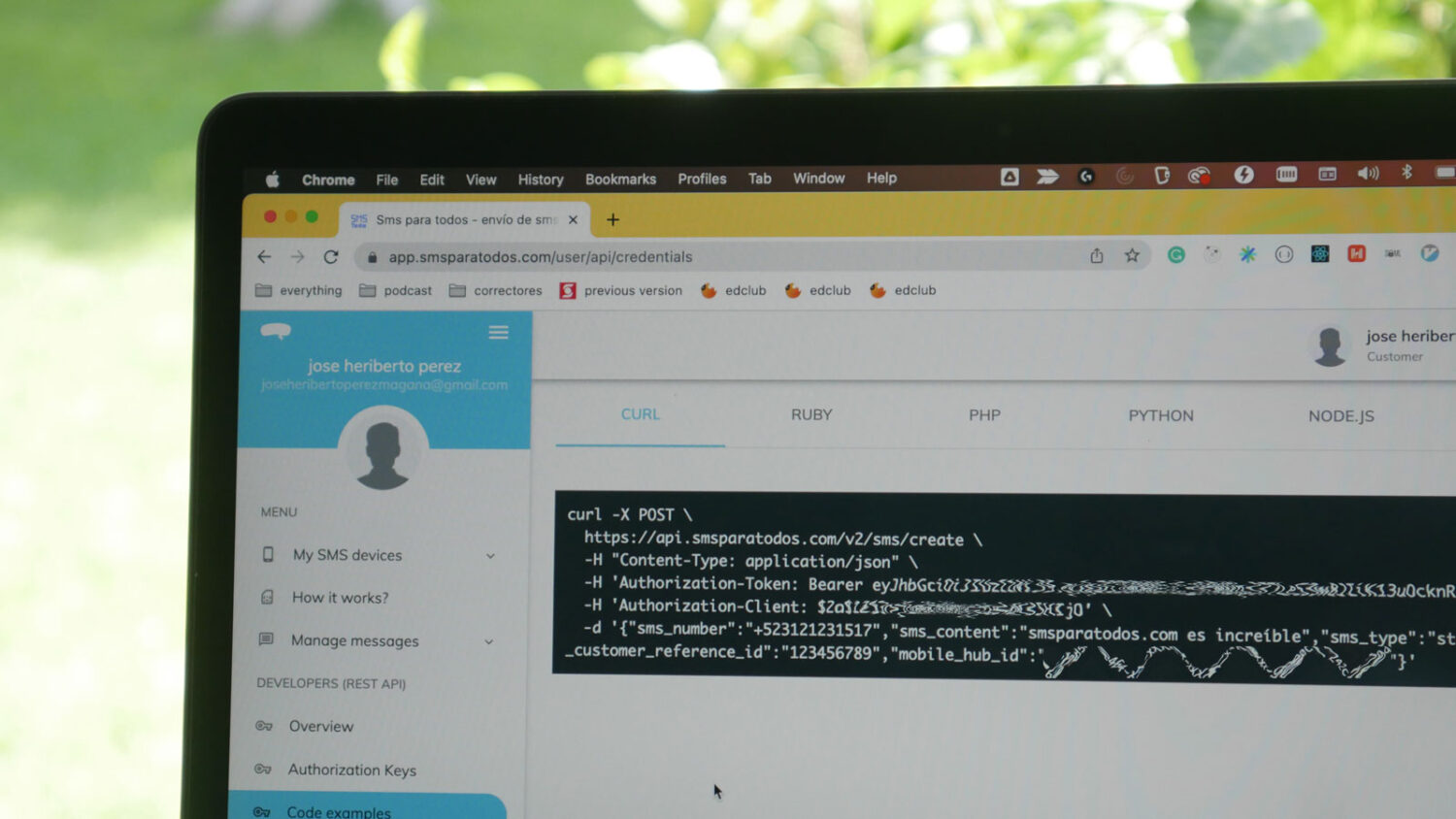
https://smsparatodos.com – The english version is https://smsforall.org
I chose that name because in México since ancient years, transactional SMS communication is been quite expensive, and even with the usage of International services such as Twilio.com they are still quite expensive(cost per message), and I wanted to give other engineers and companies the opportunity to consider more often the power of SMS messages and by paying a fair price. I got even more excited with that idea as I wanted to kind of deprecate emails in Pacientes Web and use SMS messages for almost all the communication with patients.
During my extended break in 2020, I delved into Android Native development using Java and Kotlin and I wanted to deepen my knowledge and create something useful, so I developed smsforall.org and during two years(2020..2022), I was able to validate and polish some details in the way we send transactional SMS messages at no cost, and I’ve been able to send thousands of SMS messages so far, mostly for appointment confirmations and reminders(integration with Pacientes Web)

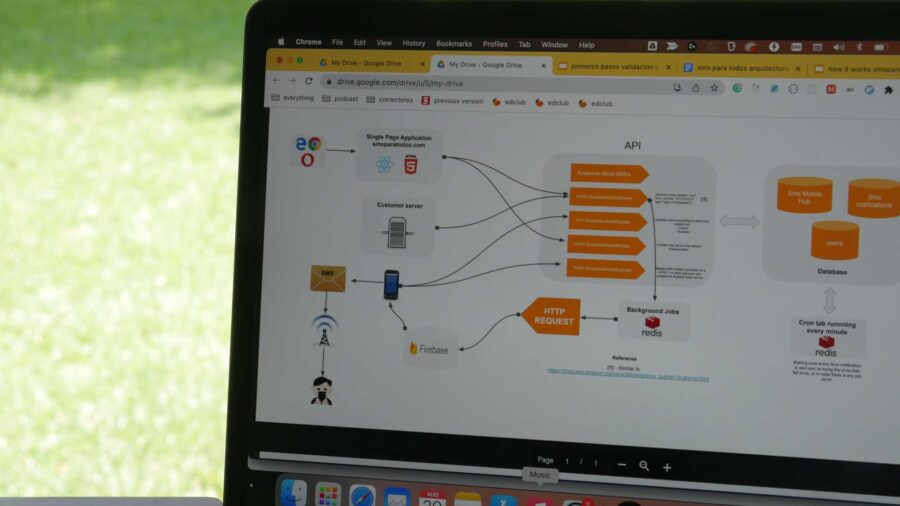
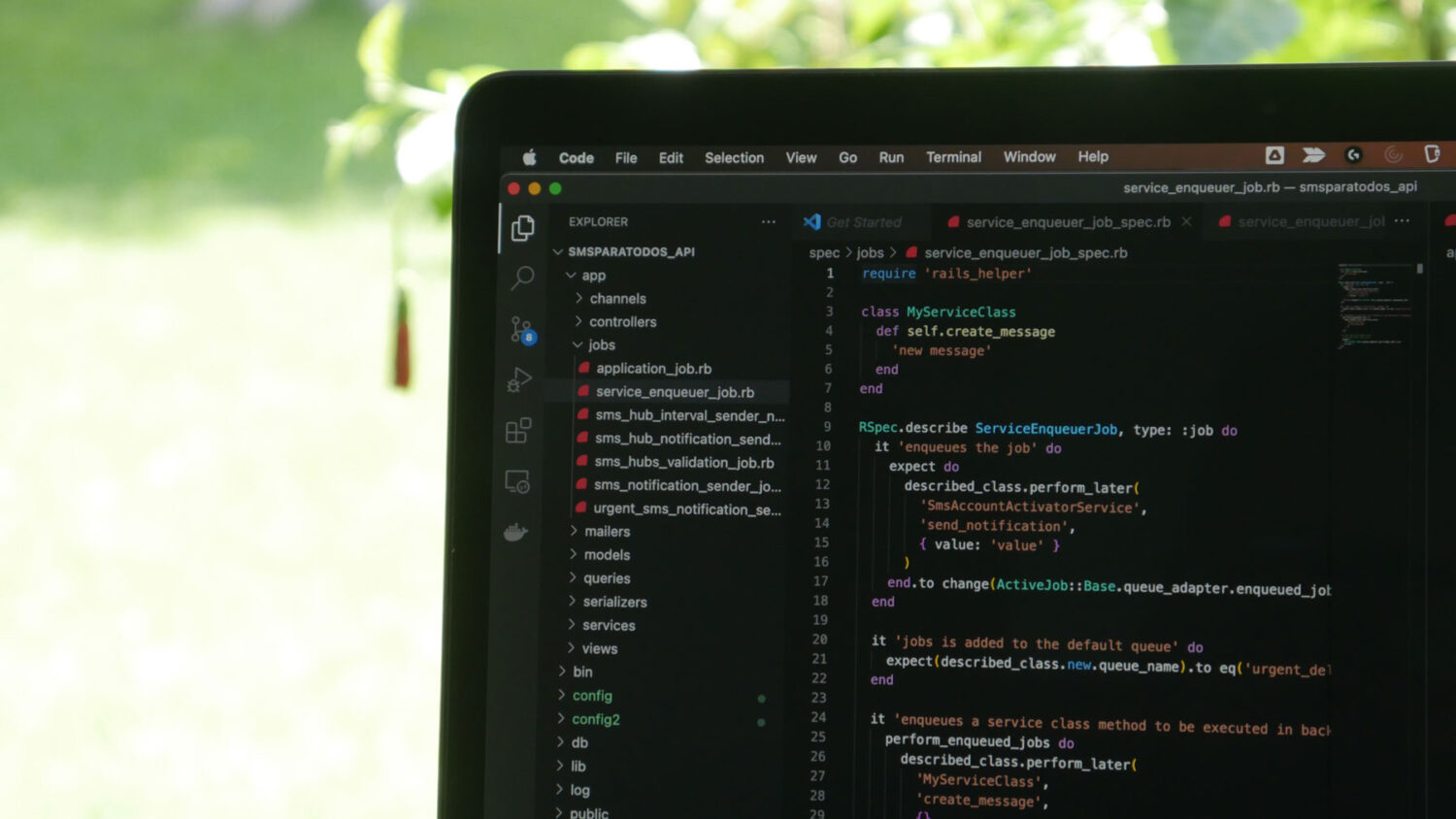
Backend made with Rails on Rails 6 in --api mode
Regarding the architecture that I decided to utilize for this project in a few words: I built the backend using Ruby on Rails 6 with the API mode enabled and for the authentication, I decided to build something from scratch as I have used enough the Devise gem and wanted to experiment with something different built by my self.

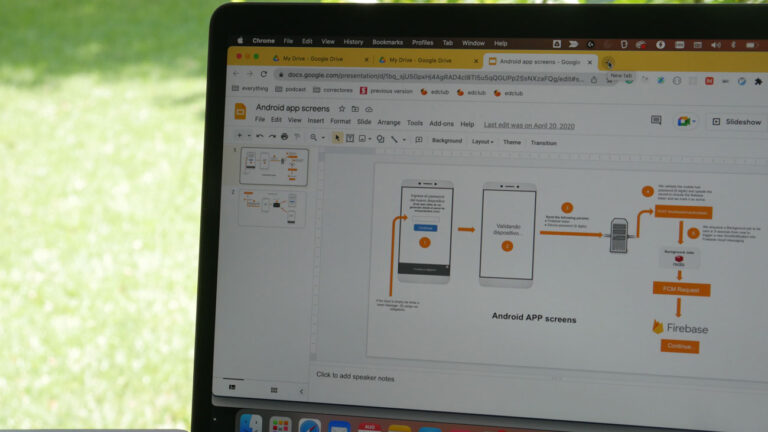
Android Application
For the Android application, we used a mix of Kotlin and Java with the Firebase integration to send notifications and delegate all that work to the Google Firebase and always keep the device running in the background, also the most challenging here about the Android App, was that they are plenty of Android devices and some of them in the recent Android versions try to limit the and kill all applications after a certain period of inactivity and we needed to perform a bunch of tests in order to come up with a stable and trustable version.

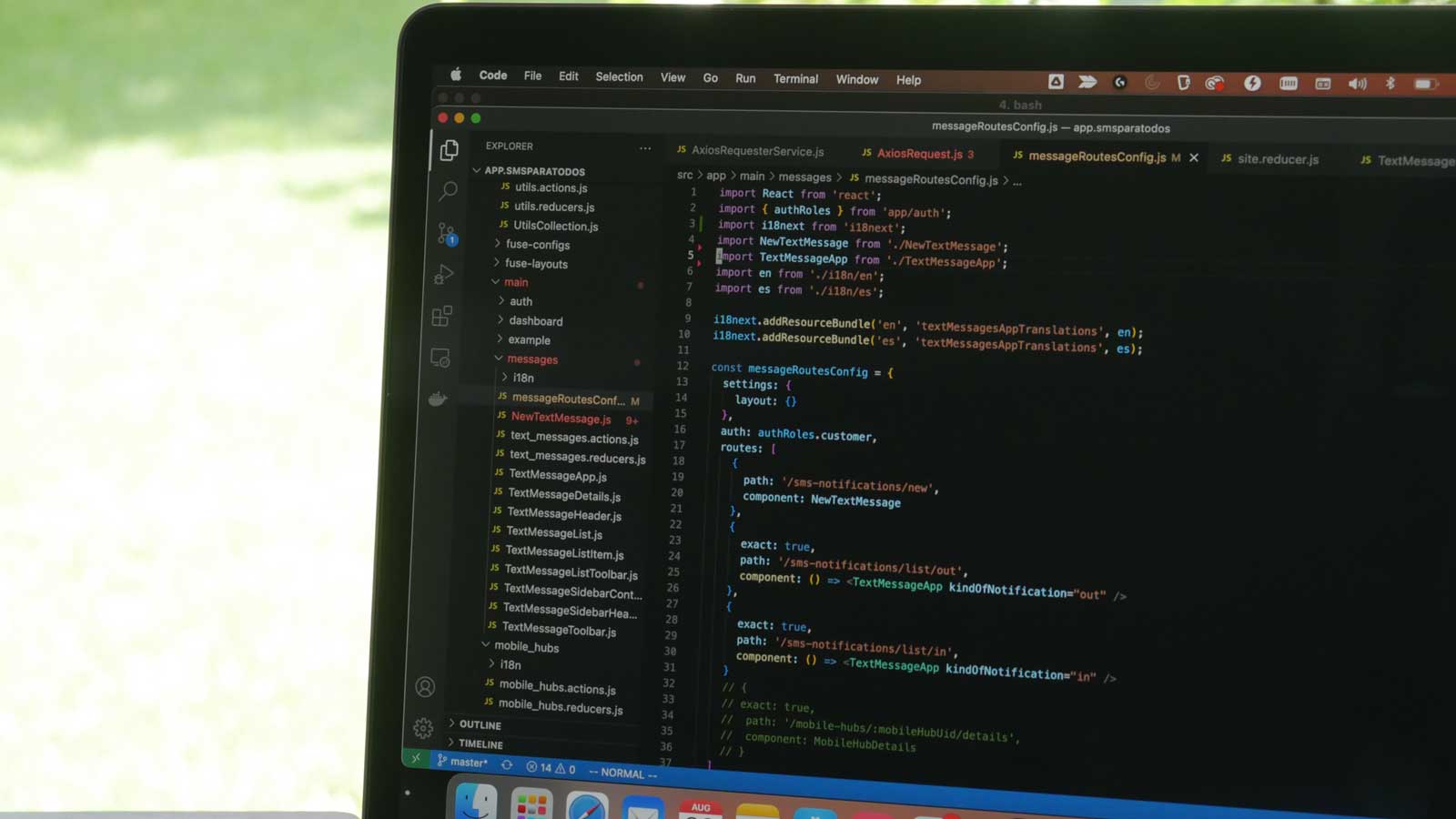
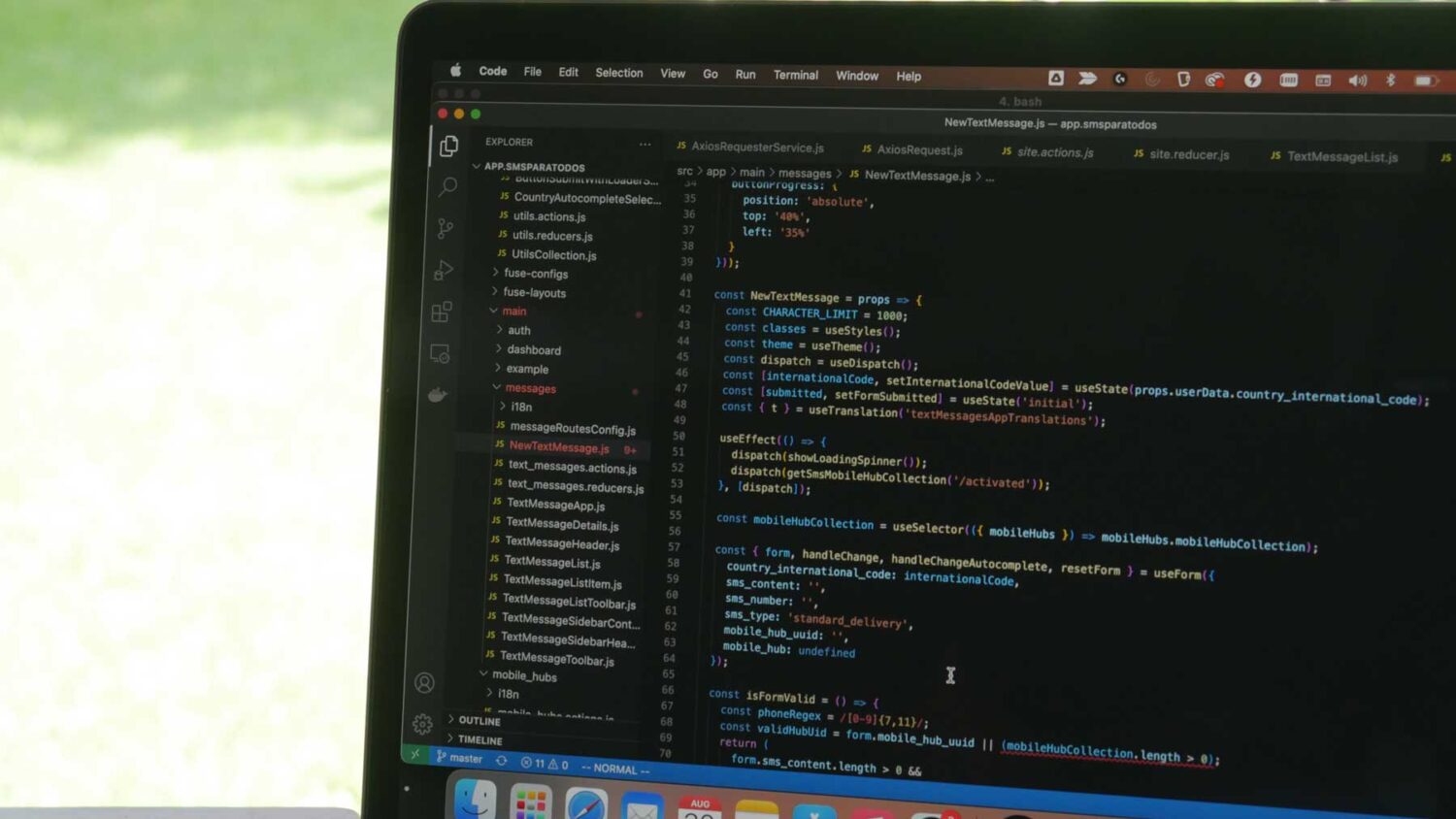
React Single Page Application
For this project I decided to use React 16 as I wanted to play with React hooks at that time, and here is a quick screenshot of how that React project looks like

In late August 2022, I've been able to send thousands of SMS messages at a very low cost with at a very high delivery rate